【学习】搭建个人Hexo博客网站
一、准备环境
1、安装node
- 访问Node.js官网:https://nodejs.org/
- 下载LTS (长期支持版本)
- 安装时保持默认选项即可
- 安装完成后,打开命令提示符验证安装:
node -v
2、安装npm
- npm已包含在Node.js安装包中,安装Node.js时会自动安装
- 打开命令提示符验证安装:
npm -v - 更新npm到最新版本(可选):
npm install -g npm
3、安装hexo
- 打开命令提示符,以管理员身份运行以下命令
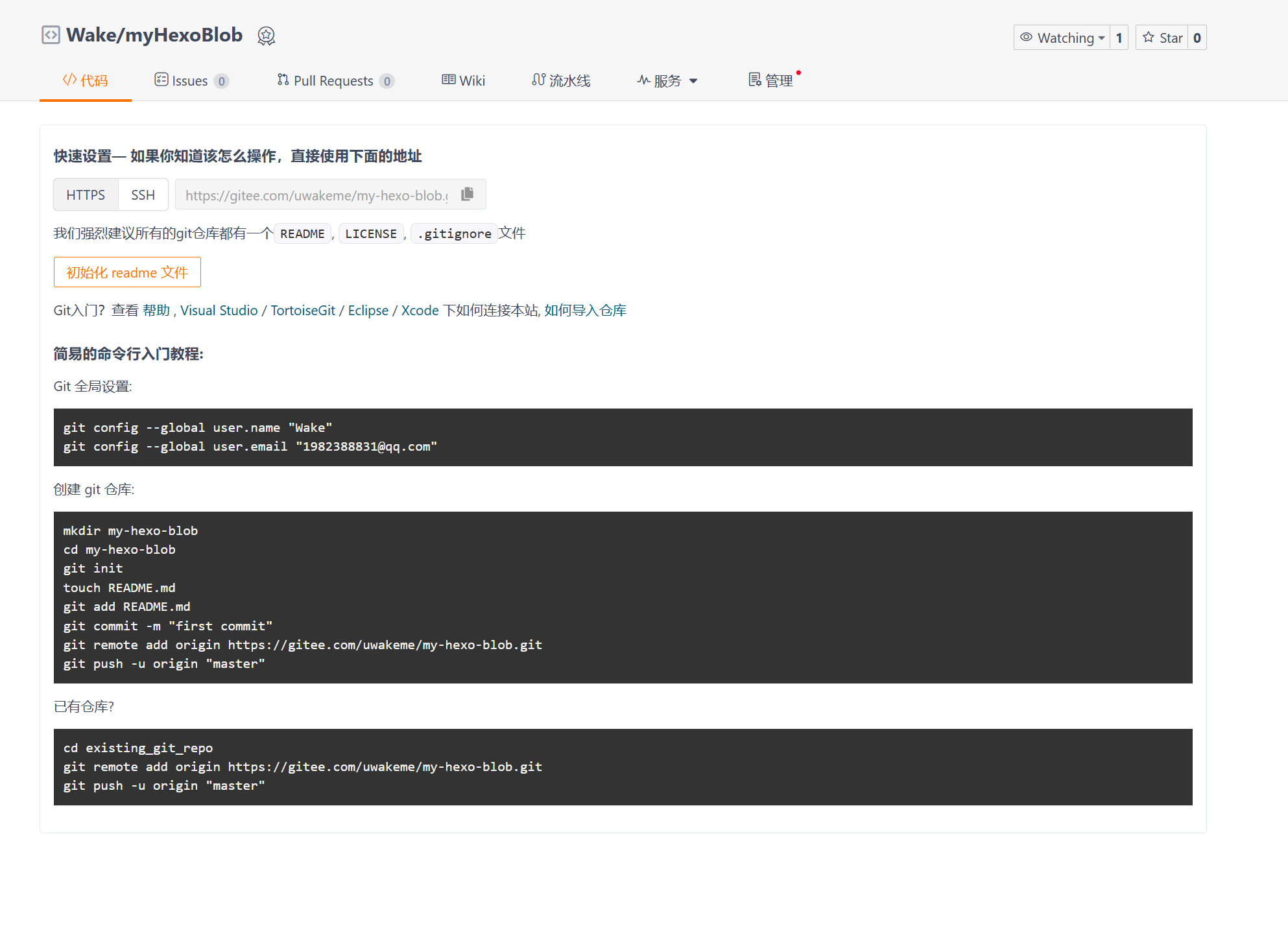
npm install -g hexo hexo -v # 二、Git仓库准备 ## 1、新建git仓库 + 在GitHub/Gitee上创建一个新的仓库 + 仓库名称建议设置为:`用户名.github.io`(使用GitHub Pages时)或自定义名称 + 初始化时不需要添加README文件 ## 2、本地同步git仓库 + 在一个空白文件夹中,右键打开git bash,输入命令,将git仓库拉下来 ```shell git clone 仓库地址


三、Hexo博客搭建
1、基础环境搭建
进入到刚拉下来的文件夹中,打开cmd

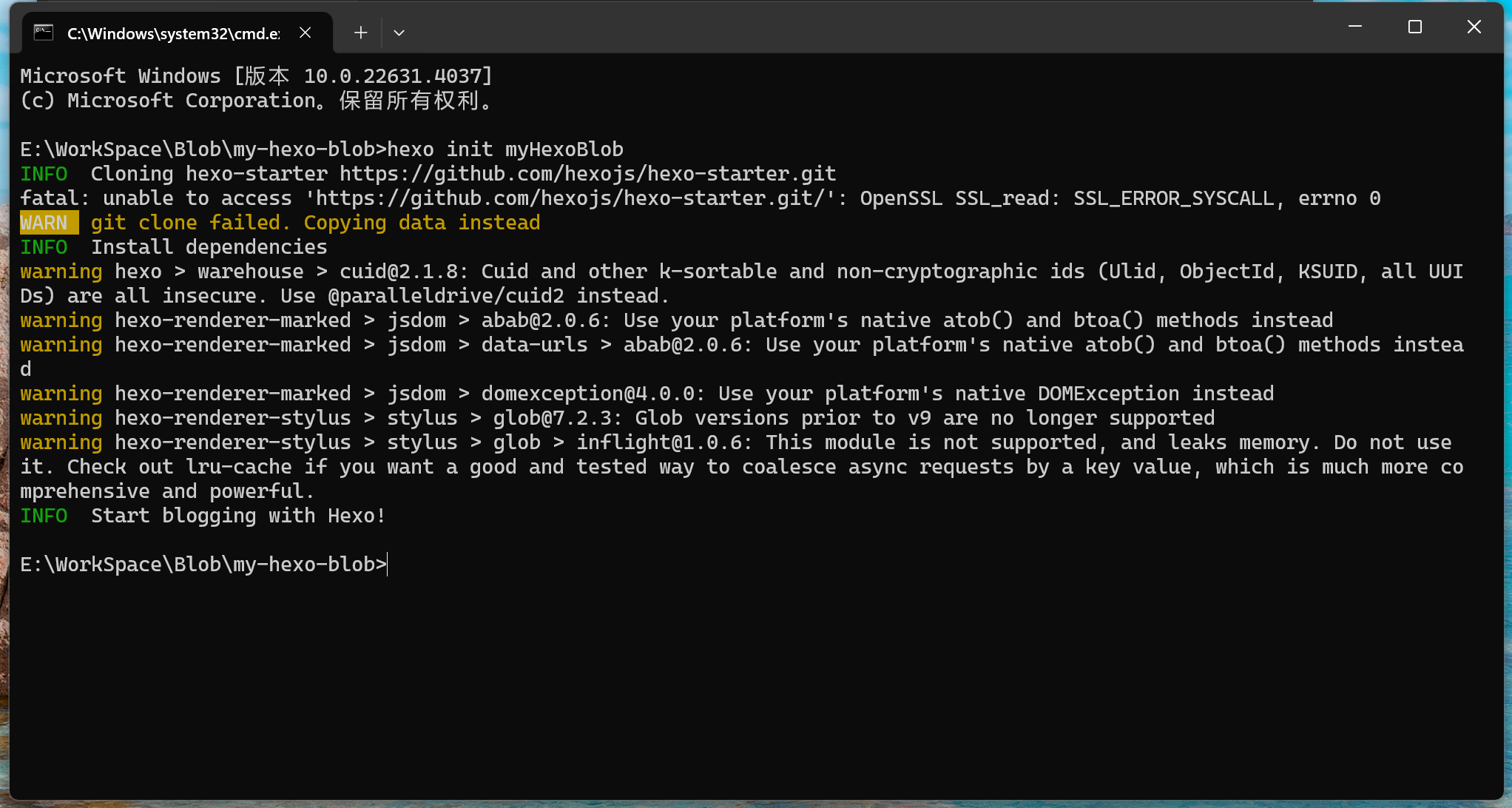
初始化指令
hexo init .注意:使用点号
.表示在当前目录初始化,或者可以使用hexo init myHexoBlob创建新文件夹
这样hexo的配置文件就初始化好了
然后重新用管理员运行cmd,并切换到hexo新生成的文件夹中,安装依赖

2、启动hexo
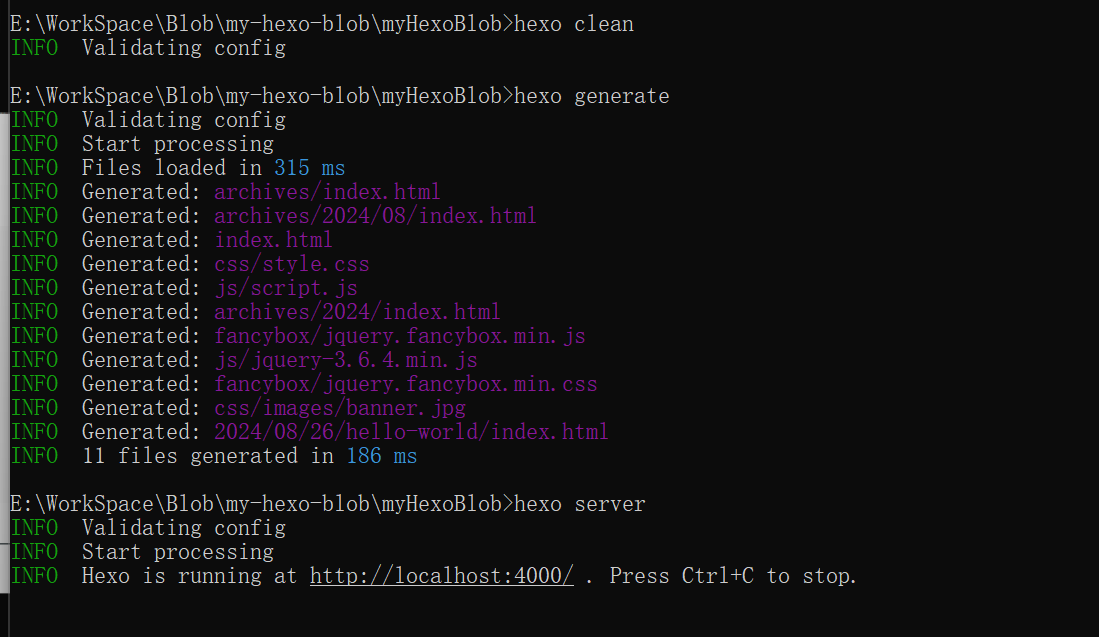
# 每次更改数据后都要执行下面三个命令
# 清除缓存文件
hexo clean
# 生成静态文件 可简写为 hexo g
hexo generate
# 启动服务器 可简写为 hexo s
hexo server
3、更换主题
以管理员身份运行命令提示符,切换当前目录到 hexo项目 目录,运行命令安装Fluid主题
npm install --save hexo-theme-fluid
修改hexo的配置文件
_config.yml,找到theme字段,修改为:theme: fluid在项目根目录下新建一个文件,命名为
_config.fluid.yml只要存在于
_config.fluid.yml的配置都是高优先级,修改原_config.yml是无效的。以后我们就对_config.fluid.yml进行修改即可。可以从fluid主题的GitHub仓库中复制一份默认的配置文件:
https://github.com/fluid-dev/hexo-theme-fluid/blob/master/_config.yml重新编译并重启项目即可
hexo clean && hexo g && hexo s
4、自定义配置
修改网站基本信息,编辑根目录的
_config.yml:# 网站标题 title: 您的博客标题 # 网站描述 description: 您的博客描述 # 作者信息 author: 您的名字 # 网站语言 language: zh-CN # 时区 timezone: Asia/Shanghai修改主题配置,编辑
_config.fluid.yml:# 首页标语 index: slogan: enable: true text: "这是我的个人博客" # 导航菜单 navbar: menu: - { key: "首页", link: "/" } - { key: "归档", link: "/archives/" } - { key: "分类", link: "/categories/" } - { key: "标签", link: "/tags/" } - { key: "关于", link: "/about/" }
5、部署到GitHub Pages

安装部署插件
npm install hexo-deployer-git --save修改根目录下的
_config.yml文件,找到deploy部分,改为:deploy: type: git repo: https://github.com/用户名/用户名.github.io.git branch: main部署命令
hexo clean && hexo g && hexo deploy完成部署后,通常可以通过
https://用户名.github.io访问您的博客
四、写作和管理文章
1、创建新文章
hexo new "文章标题"2、创建草稿
hexo new draft "草稿标题"3、预览草稿
hexo server --draft4、发布草稿
hexo publish "草稿标题"五、常见问题解决
图片显示问题:建议将图片放在
source/images目录下,然后在文章中使用相对路径引用。部署失败:确保Git配置正确,SSH密钥已配置(如果使用SSH)。
主题更新:定期更新主题以获取新功能和修复。
npm update hexo-theme-fluid备份:定期将整个博客目录备份,特别是
source文件夹和配置文件。